美化首页 增加特效
下面通霸云整理了几点
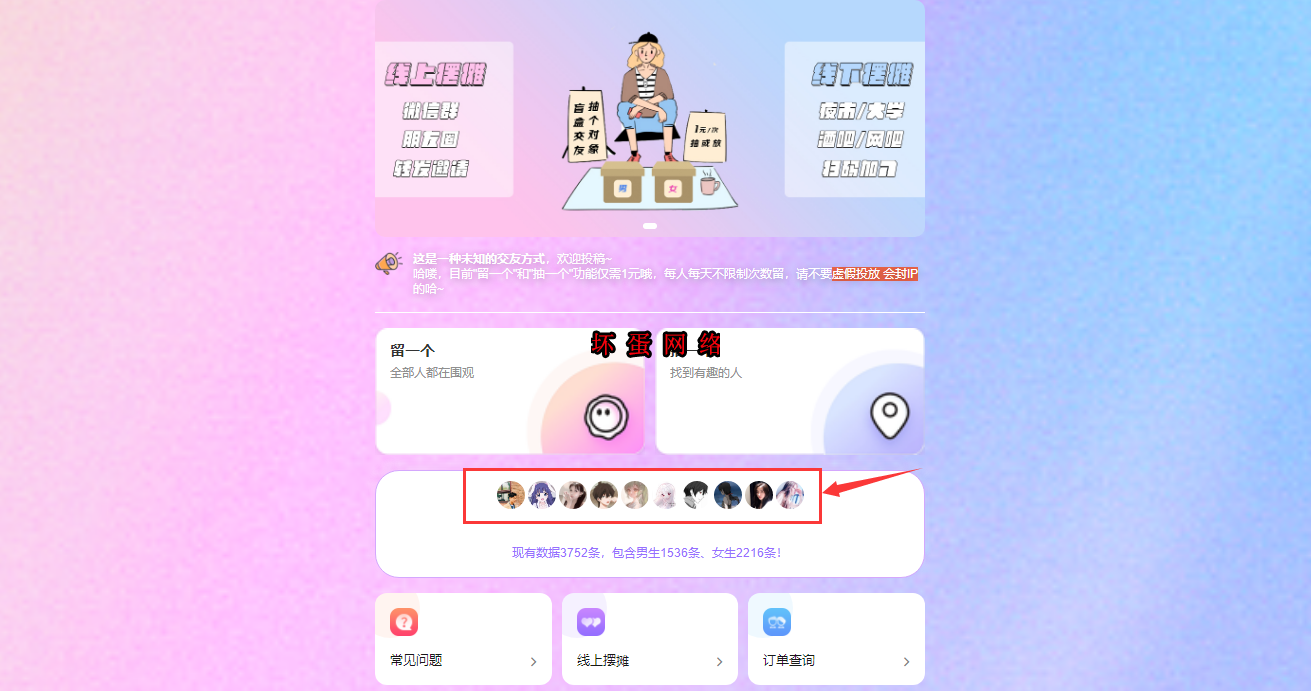
数据头像显示增加10个左右
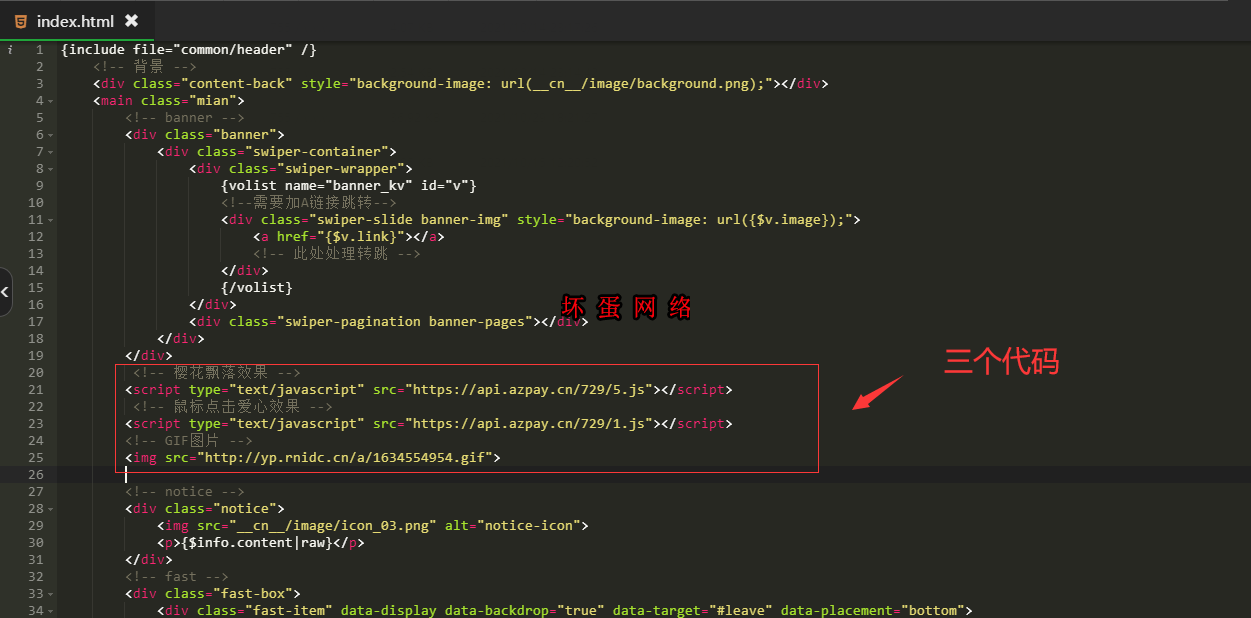
增加樱花飘落效果
增加鼠标点击爱心效果
增加轮播图下 GIF图片
头像展示数据增加
首页樱花特效
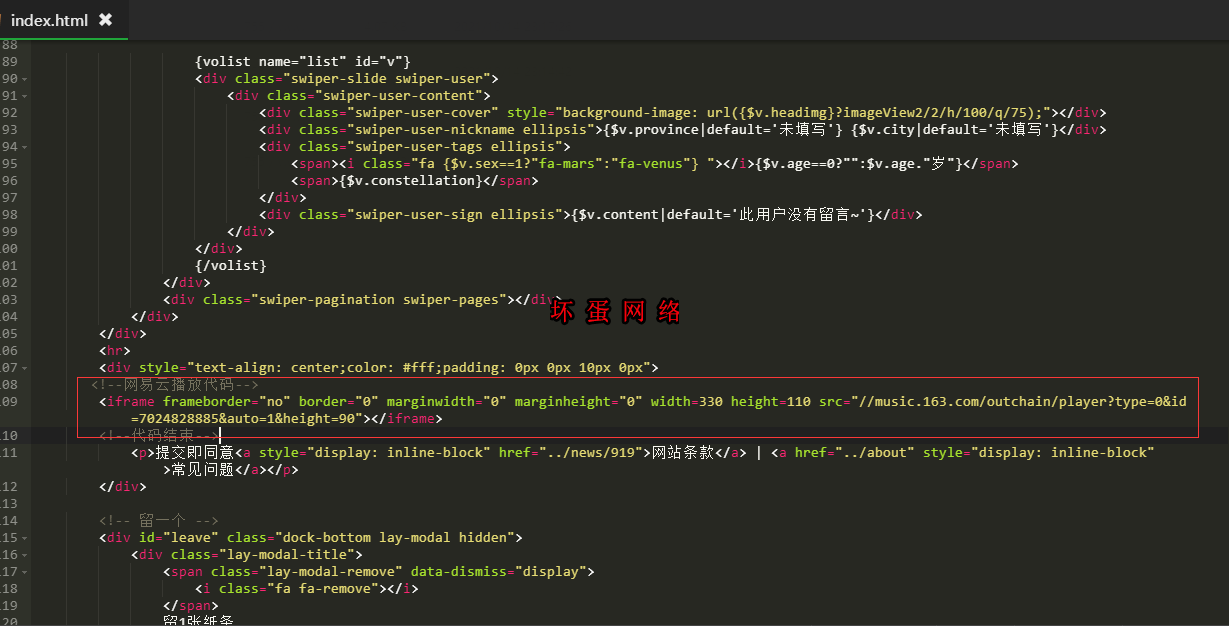
添加网易云
添加头像展示
- <!-- total -->
- <div <span class="token keyword">class</span>="total">
- <div <span class="token keyword">class</span>="lay<span class="token token-operator punctuation">-</span>modal<span class="token token-operator punctuation">-</span>form<span class="token token-operator punctuation">-</span>tabs"></p>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou1<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou2<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou3<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou4<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou5<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou6<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou7<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou8<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou9<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
- <span <span class="token keyword">class</span>="total<span class="token token-operator punctuation">-</span>cover<span class="token token-operator punctuation">-</span>item" <span class="token keyword">style</span>="background<span class="token token-operator punctuation">-</span>image<span class="token punctuation">:</span> url<span class="token punctuation">(</span>http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/touxiang/tou10<span class="token punctuation">.</span>jpg<span class="token punctuation">)</span>;"></span>
 首页樱花 点击 特效 GIF图片
首页樱花 点击 特效 GIF图片
演示如下 这里采用别人的js 你们到时候自己搬到自己站点 创建目录复制进去就可以了
代码如下
- <!-- 樱花飘落效果 -->
- <script <span class="token keyword">type</span>="text/javascript" src="https<span class="token punctuation">:</span>//api<span class="token punctuation">.</span>azpay<span class="token punctuation">.</span><span class="token keyword">cn</span>/<span class="token number">729</span>/<span class="token number">5</span><span class="token punctuation">.</span>js"></script>
- <!-- 鼠标点击爱心效果 -->
- <script <span class="token keyword">type</span>="text/javascript" src="https<span class="token punctuation">:</span>//api<span class="token punctuation">.</span>azpay<span class="token punctuation">.</span><span class="token keyword">cn</span>/<span class="token number">729</span>/<span class="token number">1</span><span class="token punctuation">.</span>js"></script>
- <!-- GIF图片 -->
- <img src="http<span class="token punctuation">:</span>//we7<span class="token punctuation">.</span>kjq66<span class="token punctuation">.</span><span class="token keyword">cn</span>/<span class="token number">1634554954</span><span class="token punctuation">.</span>gif">

添加音乐代码如图所示
现在好像很多盲友都在问如何添加音乐 这里给您演示下
- <!--网易云播放代码-->
- <iframe frameborder="no" border="<span class="token number">0</span>" marginwidth="<span class="token number">0</span>" marginheight="<span class="token number">0</span>" <span class="token keyword">width</span>=<span class="token number">330</span> height=<span class="token number">110</span> src="//music<span class="token punctuation">.</span><span class="token number">163</span><span class="token punctuation">.</span>com/outchain/player?type=<span class="token number">0</span>&id=<span class="token number">7024828885</span>&auto=<span class="token number">1</span>&height=<span class="token number">90</span>"></iframe>
- <!--代码结束-->

|